Two very useful custom selectors in the jQuery library are :oddand :even. Let's take a look at how we can use one of them for basic table striping, given the following tables:
Shakespeare's Plays
| As You Like It | Comedy | |
| All's Well that Ends Well | Comedy | 1601 |
| Hamlet | Tragedy | 1604 |
| Macbeth | Tragedy | 1606 |
| Romeo and Juliet | Tragedy | 1595 |
| Henry IV, Part I | History | 1596 |
| Henry V | History | 1599 |
Shakespeare's Sonnets
| The Fair Youth | 1–126 |
| The Dark Lady | 127–152 |
| The Rival Poet | 78–86 |
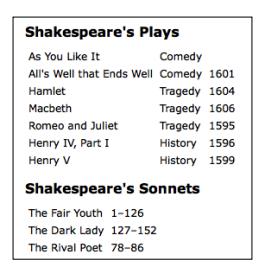
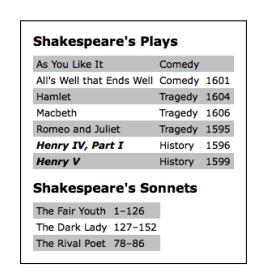
With minimal styles applied from our stylesheet, these headings and tables appear quite plain. The table has a solid white background, with no styling separating one row from the next:
通过样式表最少的样式,这些头部和表格显示的相当平常,这个表格有一个固定的白色背景,两个相邻的行之间没有分割样式:
Now we can add a style to the stylesheet for all table rows, and use an altclass for the odd rows:
tr {background-color: #fff;}.alt {background-color: #ccc; } Finally, we write our jQuery code, attaching the class to the odd-numbered table rows (<tr>tags):
$(document).ready(function() {$('tr:even').addClass('alt');});
现在我们在样式表中添加一个影响所有表的行的样式,然后使用alt类影响所有的偶数行:
tr {background-color: #fff;}.alt {background-color: #ccc; } 最后,我们写下一个jquery代码,绑定这个类到表的所有的偶数行(<tr>标签)
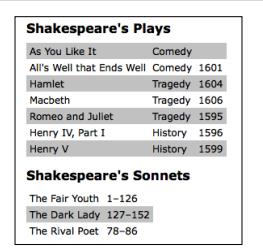
$(document).ready(function() {$('tr:even').addClass('alt');}); But wait! Why use the :evenselector for odd-numbered rows? Well, just as with the :eq()selector, the :evenand :oddselectors use JavaScript's native zero-based numbering. Therefore, the first row counts as 0 (even) and the second row counts as 1 (odd), and so on. With this in mind, we can expect our simple bit of code to produce tables that look similar to the following screenshot: 
但是,等一下,为什么使用:even给所有的偶数行?因为,正如:eq()选择器一样,:even :odd使用了js原生的零基础的数字,因此,第一行数出来是0(偶数),第二行是不是(基数)等等。记住这个,我们我们期望我们简单的一点点代码创造一个看起来像下面的截屏一样的表格:

Note that for the second table, this result may not be what we intend. As the last row in the Playstable has the "alternate" gray background, the first row in the Sonnetstable has the plain white background. One way to avoid this type of problem is to use the :nth-child()selector instead, which counts an element's position relative to its parent element, rather than relative to all the elements selected so far. This selector can take either a number, odd, or evenas its argument.
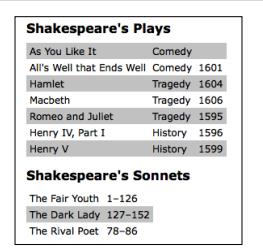
$(document).ready(function() {$('tr:nth-child(odd)').addClass('alt');}); 注意在第二个表格中,这个结果可能不是我们想要的,正如在这个Plays表格中,最后一行有着这个"交替"的灰色背景,在Sonnets表格中,第一行有个这个简单的白色的背景。避免这种问题的一个方法是使用:nth-child()选择器,这个选择器依靠父元素计算元素的位置,而不是所有被选择的元素。这个选择器使用或者数字,odd,even作为他的参数。 $(document).ready(function() {$('tr:nth-child(odd)').addClass('alt');}); As before, note that :nth-child()is the only jQuery selector that is one-based. To achieve the same row striping as we did above—except with consistent behavior for the second table—we need to use oddrather than evenas the argument. With this selector in place, both tables are now striped nicely, as shown in the following screenshot:  正如之前说的,注意到:nth-child()只是从0开始计数的jquery选择器。为了像我们上面做的那样接触到相同的被装饰的行——排除第二个表格中出现的那种行为——我们需要使用odd而不是even作为参数。在使用这个选择器后,两个表都被很好的加上了条纹,正如在下面的截屏中显示的那样。
正如之前说的,注意到:nth-child()只是从0开始计数的jquery选择器。为了像我们上面做的那样接触到相同的被装饰的行——排除第二个表格中出现的那种行为——我们需要使用odd而不是even作为参数。在使用这个选择器后,两个表都被很好的加上了条纹,正如在下面的截屏中显示的那样。 
For one final custom-selector touch, let's suppose for some reason we want to highlight any table cell that referred to one of the Henryplays. All we have to do—after adding a class to the stylesheet to make the text bold and italicized (.highlight {font-weight: bold; font-style: italic;})—is add a line to our jQuery code, using the :contains()selector, as shown in the following code snippet:
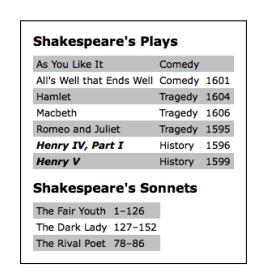
$(document).ready(function() {$('tr:nth-child(odd)').addClass('alt');$('td:contains(Henry)').addClass('highlight');}); 在最后一个接触定制选择器,我们假设由于一些原因,我们想要高亮所有的涉及到Henry展示出来的的表格。我们需要做的是——在添加一个可以使文字加粗和斜体的类到样式表(.highlight {font-weight: bold; font-style: italic;})中以后——在我们的jquery代码中添加一行代码,使用:contains()选择器,正如下面的代码片段显示的那样。 $(document).ready(function() {$('tr:nth-child(odd)').addClass('alt');$('td:contains(Henry)').addClass('highlight');}); So, now we can see our lovely striped table with the Henryplays prominently featured: 
现在我们可以看到我们漂亮的加了条纹的表格,其中Henry展示了显著的特点:

It's important to note that the :contains()selector is case-sensitive. Using $('td:contains(henry)')instead, without the uppercase "H," would select no cells. Admittedly, there are ways to achieve the row striping and text highlighting without jQuery—or any client-side programming, for that matter. Nevertheless, jQuery, along with CSS, is a great alternative for this type of styling in cases where the content is generated dynamically and we don't have access to either the HTML or server-side code.
有一点特别需要说明的是:contains()选择器是大小写敏感的,使用$("td:contains(henry)"),而不是使用大写的H,将不会选择任何元素。
诚然,我们有很多方法在不使用jquery可以实现给表加上条纹和文字高亮的目的——或者是任何浏览器端的编程。但是,使用jquery和css,是实现这种类型的修饰的特别好的选择,尤其是在内容是动态添加的而且我们不能接触到html或者服务器端代码的情况下。